Boogle pikir untuk membuat template seperti ini tidaklah terlalu sukar dan rumit alias sangat mudah, namun tak ada salahnya boogle share template ini buat teman-teman.
Konsep dasar-nya membuat antar muka yang menyerupai om google, karena sesuai moto saya “ I like Minimalis “. Jadi tidak ada sesuatu yang lebih dan wah , kecuali selama saya pakai sejak 1 syawal kemarin saya jadi kerajingan untuk terus update.. update.. update walaupun kontenya kadang tidak selalu bermakna.. yang penting update.
Satu lagi, jika boogle ingin mengedit, menperbaharui atau menambah ke dalam template ini, boogle selalu ngucapin “ bismillah “ dulu, satu hal yang jarang saya lakukan pada template – template sebelumnya.
I don’t know ! mungkin karena template-nya masih baru dan belum membosankan. heuehueu..
Apakah di antara teman-teman ada yang suka dengan antar muka template si boogle ini ?
Perhatian : Segala resiko dan tanggung jawab terserah dan di pikul anda sendiri.
Main features of Boogle
Biar gaya seperti master-master template :D. Boogle pun tidak mau ketinggalan untuk menjelaskan fitur-fitur yang terdapat pada free template si Boogle.
- Multi Level Navigasition Bar.
- Related Post
- Auto Read More v 4.1
- Real Time
- Google Page Navigation by Abu Farhan.
Sedikit Penjelasan Cara Menginstallnya
1. Header/ Logo
Untuk header logo teman-teman bisa menggunakan jasa situs ini
http://googlefont.com/. masukan saja slogan logo yang ingin di gunakan. Tapi saran boogle jangan terlalu panjang tulisan slogannya, cukup misalkan “
Moogle, Voogle, Hoogle, Icoons, Buugil dst “. Jika ingin lebih dari itu, maka teman-teman dapat mengeditnya pada bagian css Header.
Jangan lupa ketika memasukan atau meng-upload logo-nya pastikan tulisan “ Instead of title and description” dan “ Shrink to fit” yang terpilih.
2. Form Search.
Ada dua Form Search yang perlu di tambahkan pada template ini. yang pertama form search di samping kanan logo header dan yang kedua form search di bagian footer ( bawah ).
Caranya klik “ Add a Gadget ( Tambahkan Elemen ) “ kemudian pilih “ Html/Javascript “ setelah itu masukan script ini.
<form id="searchthis" action="/search" style="display:inline;" method="get">
<input id="search-box" name="q" size="50" type="text"/>
<input id="search-btn" value="Search" type="submit"/>
</form>
3. Menambah Real Time dan Tulisan Welcome.
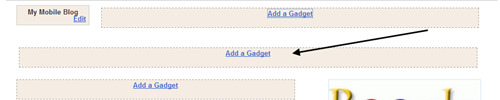
Klik “ Add a Gadget “ pada elemen seperti terlihat pada gambar.

.
kemudian pilih Html/Javascript dan masukan script ini.
<div class="top_info_right">
<b>welcome</b> to my blog <b>enjoy and happy fun</b></div>
<div class="top_info_left"><p><b><script>tampiltanggal();</script></b></p></div>
4. Auto Read More
Karena “ Boogle Template “ ini sudah terpasang auto read more ( ringkasan artikel secara otomatis ). jadi pada Settings - Select post editor. pilihlah Old Editor. ( menggunakan Old Editor.red) - ani katamsi, jika teman-teman ingin menggunakan read more ( read more blogger ). unistal lah dulu script auto red morenya.
5. Google Pages Navigation
Pages Navigation ini sangat spesial bagi boogle, and makasih buat
Abu Farhan yang telah membuatkanya. untuk mengetahui cara menggunakanya bisa teman-teman melihat pada tulisan Abu Farhan “
Page Navigation Google Style “
Silahkan Bertanya
Kalau masih ada yang belum paham silahkan saja kirim pesan. caranya ketik:
reg spasi
boogle kirim ke larry
page@gmail.com.. heuheue.. hereuy uy !!!!.